Debugging/developing
There are two things you will have to debug:
- The front-end code
- The plugin code
For both of these things, it is useful to debug on the emulator.
Emulator
You can run the emulator with the following command:
# Android
ionic cordova run android -l --emulator
# iOS
ionic cordova run ios -lc --emulator
Here, -l stands for live reload. It may be the case that live reload does not
work as expected. Then, killing the app and reopening may be a solution.
However, it should be noted that if you make sure your state is properly
restored, this should not happen. For example, if you have a global redux or
ngrx store, a hot-reload may trigger this store to be re-declared, losing your
current state (very annoying if you use this for guarding certain parts of your
app). You could store this state in a database plugin, and restore it after each
reload. Make sure you listen to the device.ready event in this case, as you may
not access some native features if this has not been fired.
Android Console
If you want to test things work on the plugin side, you will have to open a console window and run:
adb logcat
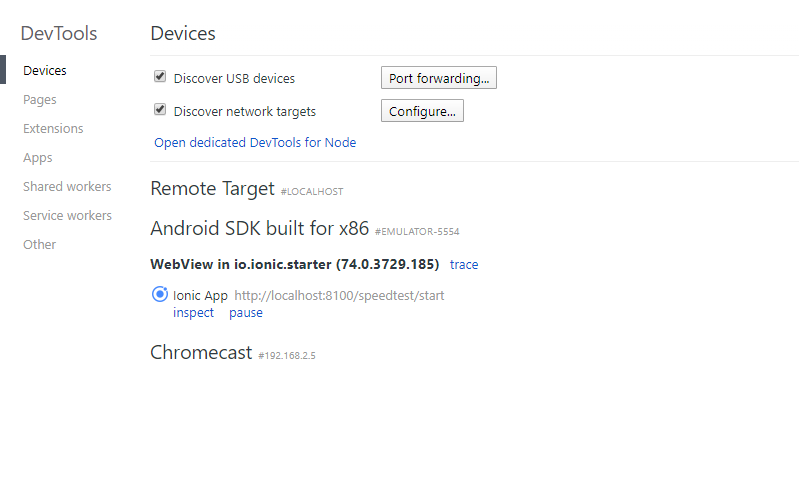
This will print all errors that have occurred in the java/native side, as well as some front-end errors. However, it is possible to get more useful logging for the front-end using Google Chrome. As Ionic runs in a chrome shell, we can use local device debugging by going to this url: chrome://inspect/#devices. We can then click on the inspect button.

iOS Console
In iOS, the console can be accessed by opening the Console Mac App. Here you can select your emulator as device to filter by. Similar to Android, there is a possibility to use a web console. This time through Safari.
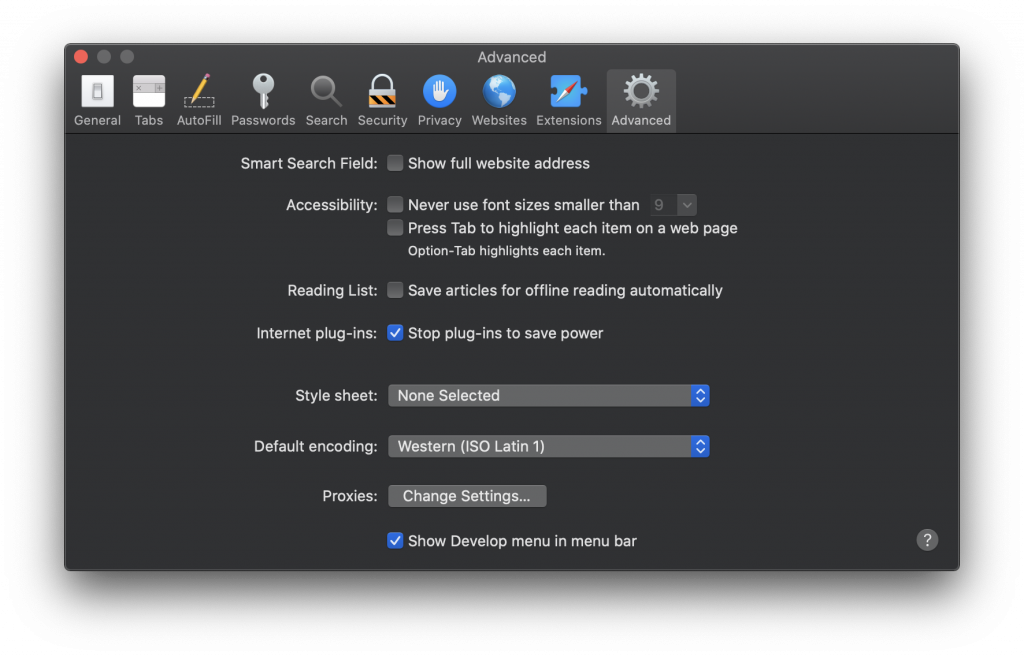
First, enable the Develop Menu Bar if not already done so. Go to Safari/Preferences/Advanced and check the "Show Develop menu in menu bar" checkbox.

You can now select Develop/EMULATOR/localhost when the emulator is started.
Plugin
When you have plugin changes, you will need to remove and add your plugin. This will ensure the new source code is used for both platforms. The following command can be used for this:
ionic cordova plugin rm plugin && ionic cordova plugin add ../phonegap-plugin-netperform/
Data Communication
iOS
Sending data to the front
You can send data with the [self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId]; method.
It is most useful, in my opinion, to send JSON data. This can be done like this in Objective C.
- (void)start:(CDVInvokedUrlCommand*)command{
NSArray *array = @[ @"123", @"456"];
NSDictionary *jsonObj = @{
@"result": array
};
CDVPluginResult *pluginResult = [ CDVPluginResult
resultWithStatus : CDVCommandStatus_OK
messageAsDictionary : jsonObj
];
[self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];
}
If you want to send multiple results with the same callback context, you must set the keepCallback on pluginResult to true:
[pluginResult setKeepCallbackAsBool:YES];
Android
In Java, you can send data using the JSONObject Builder.
try {
final JSONObject result = new JSONObject();
result.put("type", SOME_TYPE);
// sendPluginResult is defined below
this.callbackContext.sendPluginResult(createPluginResult(result));
} catch (final JSONException e) {
consoleLog(e);
}
To send multiple results for the same request (aka callbackcontext), you must set keepCallback to true.
public PluginResult createPluginResult(JSONObject message) {
PluginResult pluginResult = new PluginResult(PluginResult.Status.OK, message);
pluginResult.setKeepCallback(true); // keep callback
return pluginResult;
}
Errors
Error
at new SubprocessError....
If you get this error, it might be useful to install a previous version of angular build.
// package.json
"@angular-devkit/build-angular": "~0.801.2",
General
ionic repair
Ionic repair removes /devices as well as /node_modules and re-adds them.
Android X issues
java.lang.NoClassDefFoundError: Failed resolution of: Landroidx/core/content/ContextCompat;
error: package android.support.annotation does not exist
You need Android X for this package.
# add plugin to enable AndroidX in the project
cordova plugin add cordova-plugin-androidx
# add plugin to patch existing plugin source that uses the Android Support Library to use AndroidX
cordova plugin add cordova-plugin-androidx-adapter