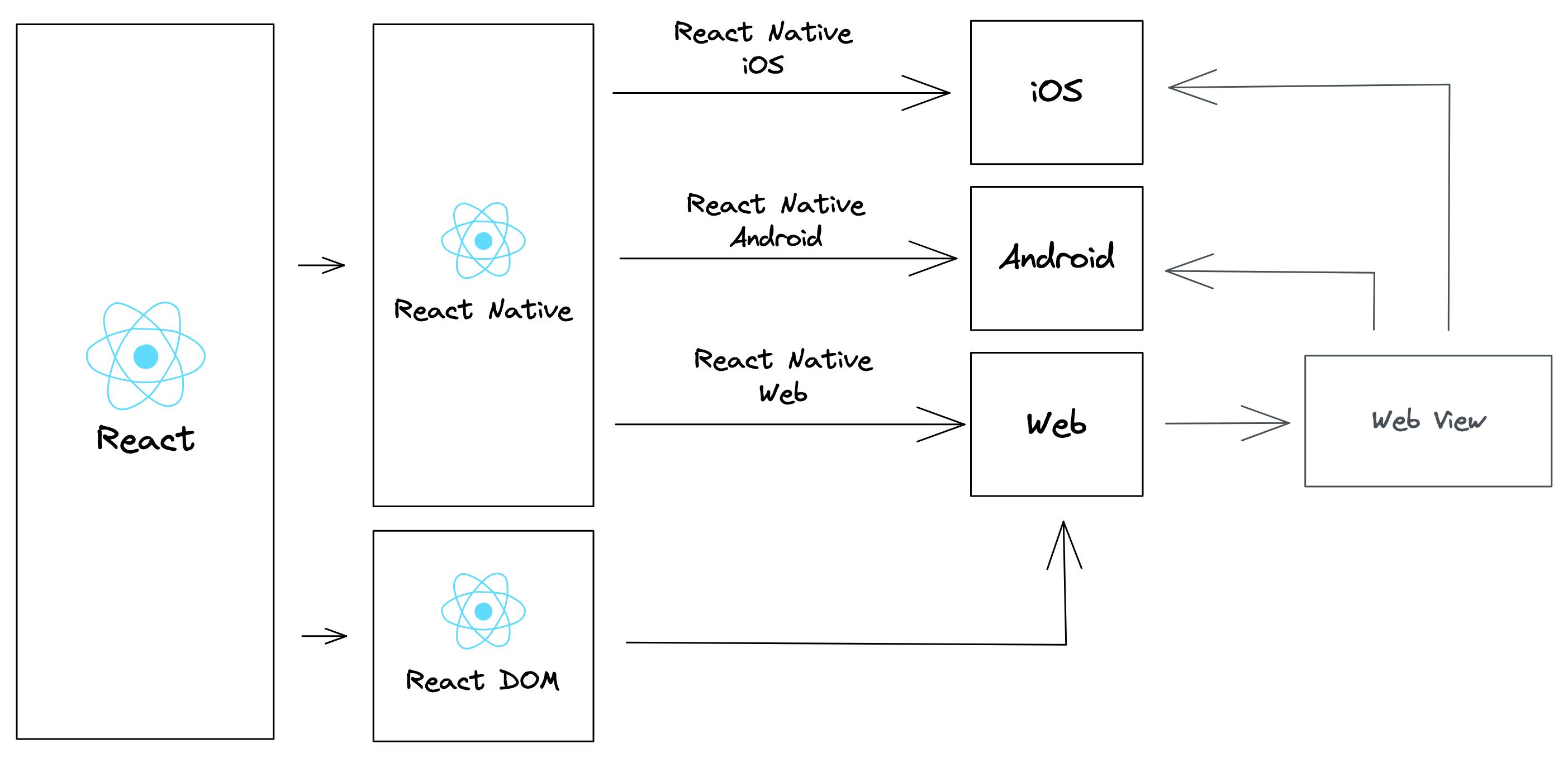
The scope of React itself is very focused: React doesn't add APIs specific to a platform (e.g. a router which uses the URL of the browser). Instead, it only focuses on components: their lifecycle, state and deciding when to render. How rendering works exactly depends on the platform. The libraries that use React (React Native, React DOM) make use of platform-specific APIs to fill this gap.
React native in particular declares an interface that each native platform can implement. This interface consists of various components called "Core Components". Logically, this interface only implements a subset of all the capabilities of a platform. Indeed, if each platform has to implement this interface, then the interface must be so generic that each platform is able to implement it. We may thus find only the most common use cases to be supported by default. While this might seem very limiting in terms of capabilities, the advantage is that – in theory – you only have to write your code once and can then use react-native to compile your code to platform specific artefacts (e.g. an application).
Interestingly, there is a library available for react-native called react-native-web. This library uses react-dom internally to render the components on the screen.
Because React is so focused in terms of feature scope, most of the elements required to build a complete app are implemented by the React ecosystem (companies and individuals using react sharing their code for specific functionality so that others can use it). React-dom is by far the most popular react renderer, so most components are only available for this. Very few (UI-related) packages are compatible with both native and web.
There are several routes one can take to make an app using react for the mobile form factor. Using react native has some performance benefits as you are using native components. Using react native web next to react native is a good way to support desktop using the same codebase. Another option is creating an app which only renders the website (using React DOM) in a webview. This can be done using cordova. This minimizes the amount of code needed to be written, but does have some performance drawbacks.